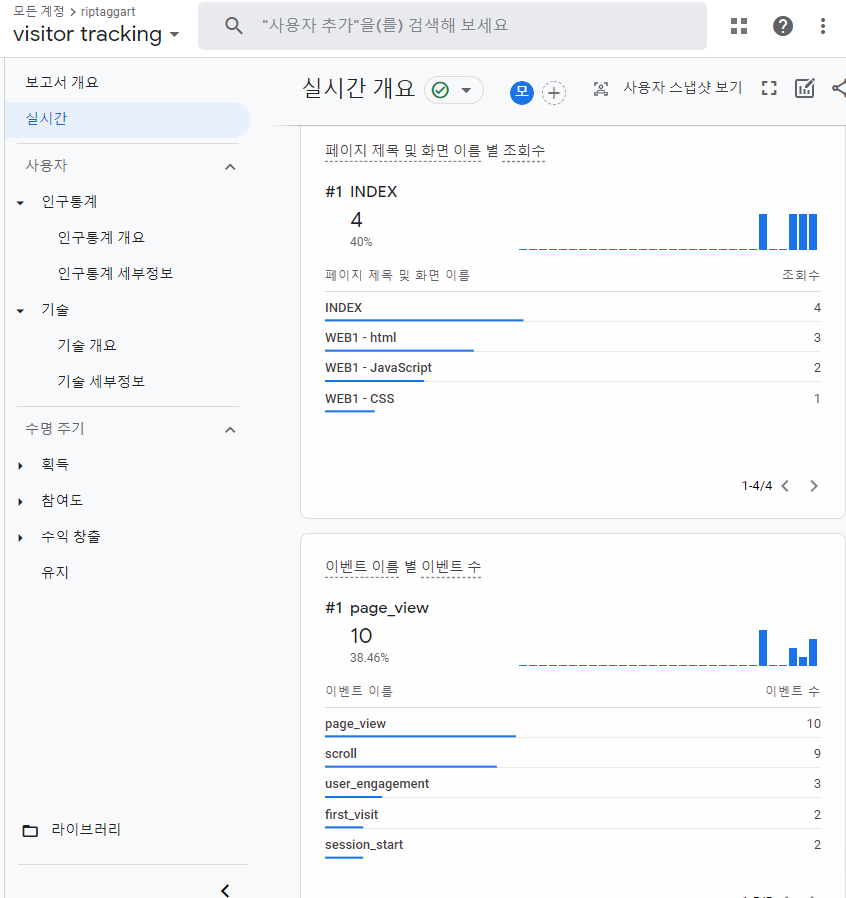
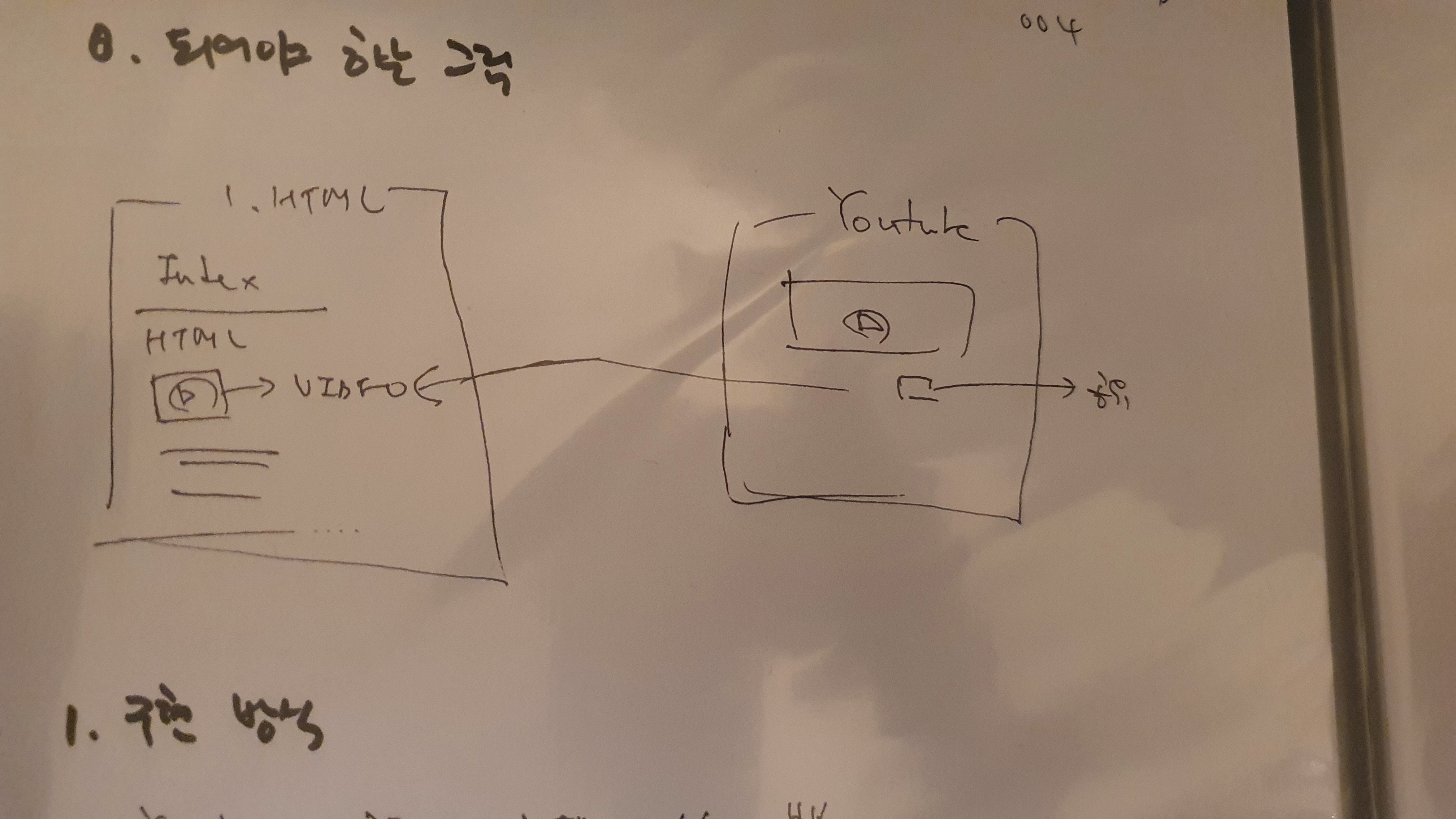
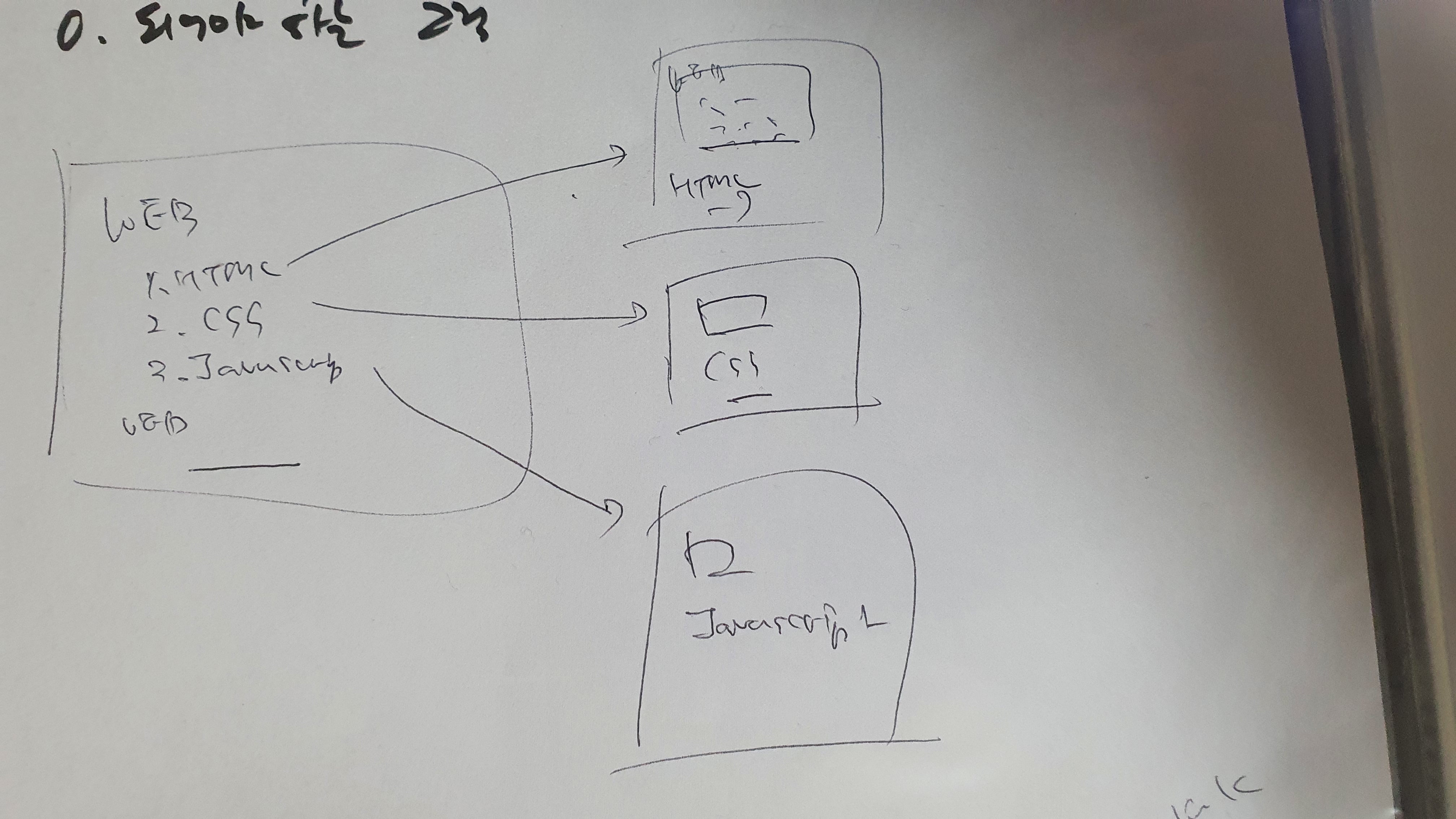
0. 되어야 하는 그림 - 방문자 분석기 추가 1. 구현 방식 google analytics plugin 사용 2. 워크플로 - github에 repository로 기존 파일 올림 - http 주소 할당받아 google analytics 방문자 분석에 주소 추가 - 트래킹 고유 태그 깃헙 소스코드 head부분에 업데이트 3. 정상 작동 확인 - pc로 접속 - 핸드폰으로 접속 (구현 화면) https://riptaggart.github.io/visitor_traking_html/index.html (소스 코드) https://github.com/riptaggart/visitor_traking_html (google analytics) https://analytics.google.com/analytics/..