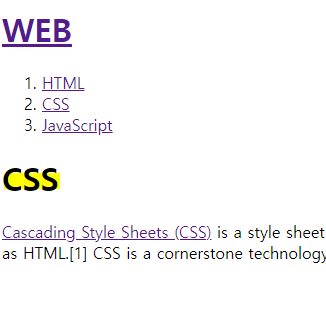
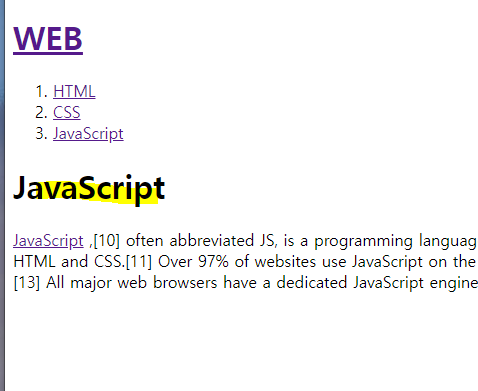
(구현 화면)
https://riptaggart.github.io/web1/1.html
(깃헙 소스코드)
https://github.com/riptaggart/web1
GitHub - riptaggart/web1
Contribute to riptaggart/web1 development by creating an account on GitHub.
github.com
0.
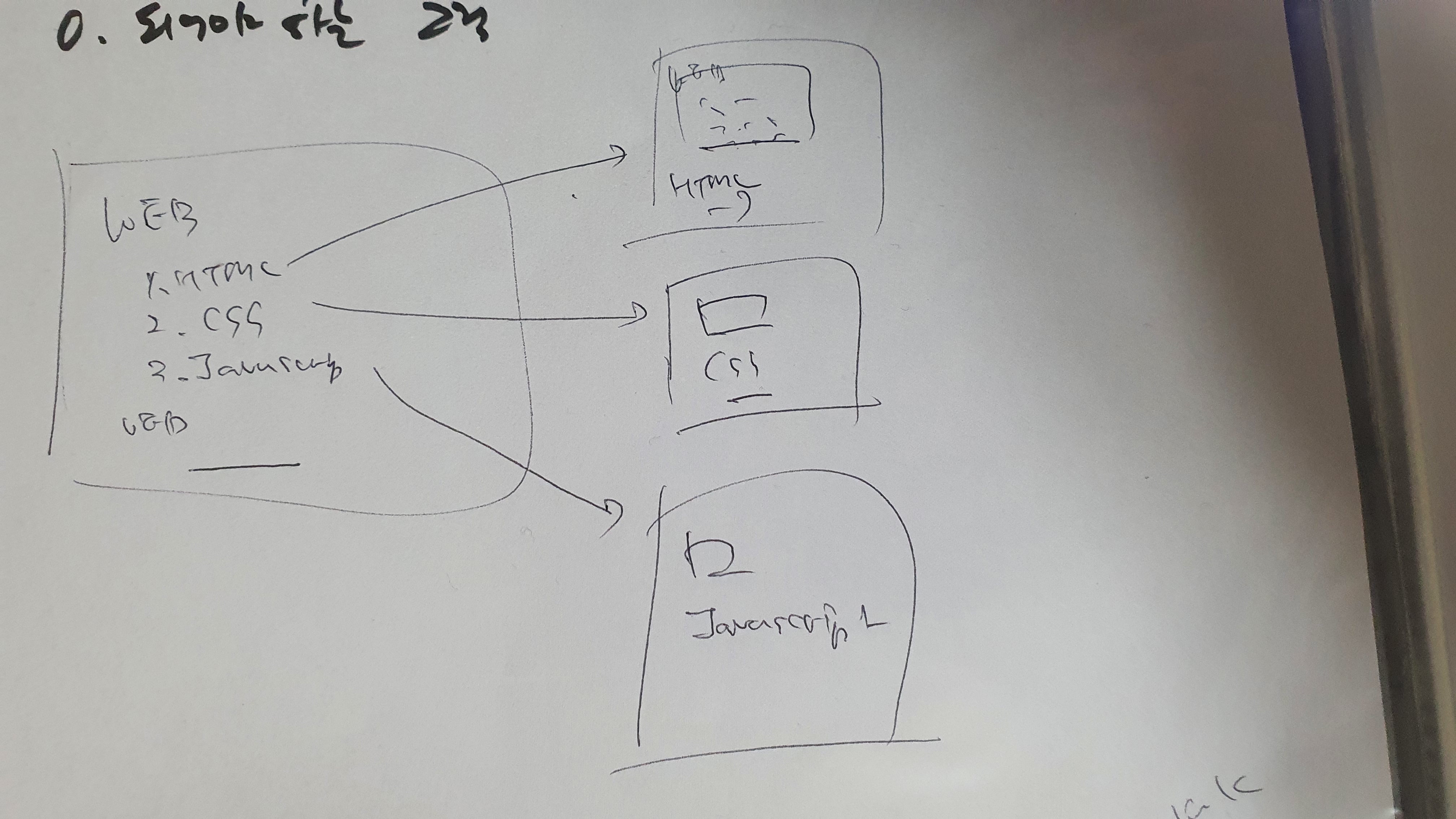
되어야 하는 그림
- 모든 페이지 최상단 리스트
- 리스트에서는 각 페이지로 이동할 수 있게 링크가 걸려져 있다
- 개별 페이지 아래에 위키피디아 설명

1.
구현 방식
- 4개 페이지 준비
- 1개 바다그림 준비(html)
- 링크 걸기
2.
workflow
INDEX > HTML > CSS > JAVASCRIPT 순으로 작업
- 기존에 만든 HTML을 복붙
- title을 변경한다
- head를 변경한다
- body(list + 제목 + 내용)를 변경한다
- 각 링크를 변경한다
3.
구현시 드러난 문제들 / 정상 작동 여부
큰 틀안에서는 정상 작동하나, 아래와 같은 세부 문제를 발견



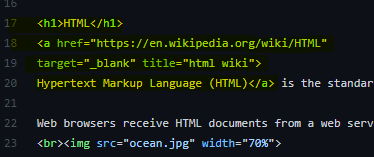
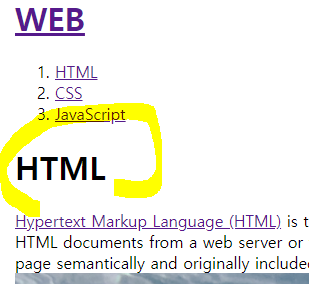
- HTML 페이지의 헤드(본문의 제목h1)는 link로 되어있다
- 또한 그 링크를 클릭하면, 3.html인 자바스크립트 페이지로 연결된다
4.
표면적 문제 해결
- 우선적으로 체크해야 할 것
ㄴ 내가 html 링크 기능을 구현하려 했는가? : N
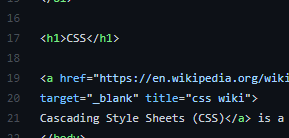
ㄴ 구현 의도가 없었어도, <a href="3.html">HTML</a>이 코드에 들어 있는가? : N
- 초점(어디를 보아야 하는가?) : 각 페이지의 소스코드를 비교하여 차이점을 발견한다
의심되는 차이점들
a) 띄워쓰기


띄워쓰기를 수정해봄 > 동일 증상 발생
b) </a>로 닫겨있지 않음


- html의 상단 리스트 부분은 <a href=> 후 </a>로 닫기지 않았음, 나머지 두 페이지는 잘 닫겨져 있음
- </a>로 닫고서 페이지 오픈해보니 동일 증상 발생
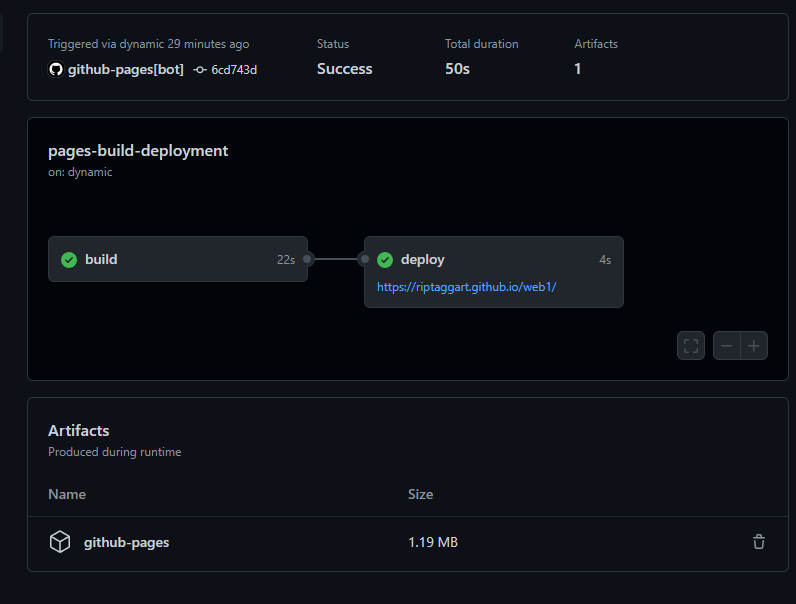
c) 혹시나 ctrl+U로 소스 확인해보니, a와 b의 변경 사항이 반영되지 않음


- 배포되었으나, 반영되지 않았다고 나옴
- 구글에 깃헙 기본기능 찾아보기
d) '깃헙 소스 코드 수정 반영 시간' 등으로 구글링하던 중, 다시 확인해보니 반영되어 문제 해결이 되어 있었다

- 코드에는 바로 반영이 되지만, 화면에는 반영까지 시간 소요되는듯
e) a와 b가 동시에 반영되어 어느것이 문제였나 확인이 어려움 > 개별로 확인해보기
- </a>닫힘을 삭제하고 20분뒤 확인해보기 > 원래 증상 발현
- 띄어쓰기는 화면에 영향을 주는 요소가 아님
5.
문제 발생의 구조적(근본) 요인와 남은 질문들
- 닫기지 않은 부분은 list인데 왜 그 아래 제목부분에 링크가 걸리는지?
- 링크는 왜 하필 3.javascript로 연결되는지?
- 또 닫기지 않아도 list에는 왜 정상 작동되는지?
>
보류함
보류 사유 : 아직 전반적인 작동 원리를 배우지 않았기 때문에, 더 배우고 나서 지식이 어느정도 쌓였을때, 고민하는게 시간 효율 사용의 측면에서 맞는듯
'Hard deck > semi-project' 카테고리의 다른 글
| 프로젝트 007 : google analytics 사용하여 방문자 분석기 추가 (0) | 2022.01.24 |
|---|---|
| 프로젝트 006 : tawk 플러그인 사용하여 채팅 기능 추가 (0) | 2022.01.24 |
| 프로젝트 005 : DISQUS 플러그인 사용하여 댓글기능 추가 (0) | 2022.01.23 |
| 프로젝트 004 : youtube 소스를 가져와서, HTML에 영상 삽입 (0) | 2022.01.23 |
| 프로젝트 002 : GITHUB 웹호스팅으로 HTML 배포 (0) | 2022.01.23 |