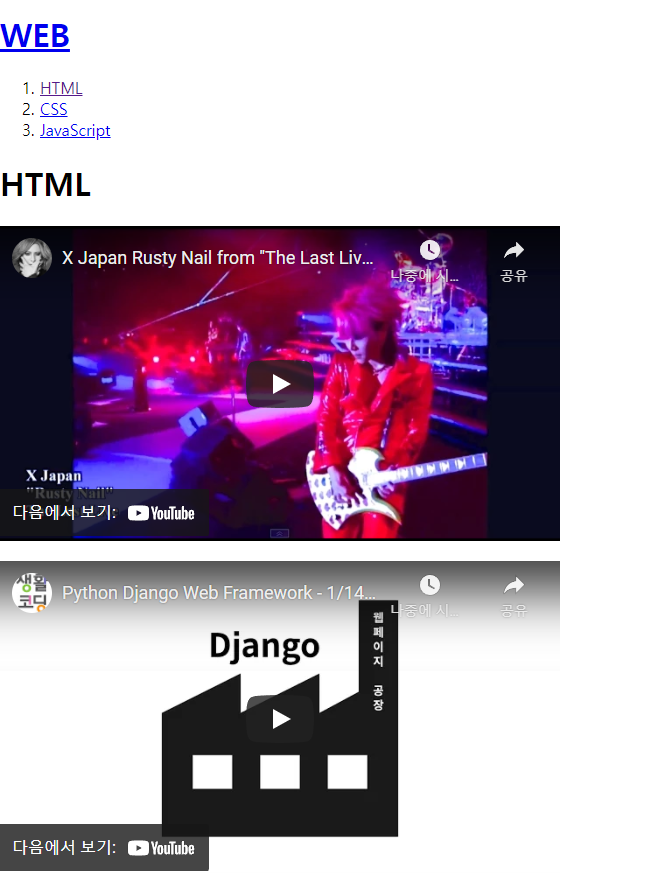
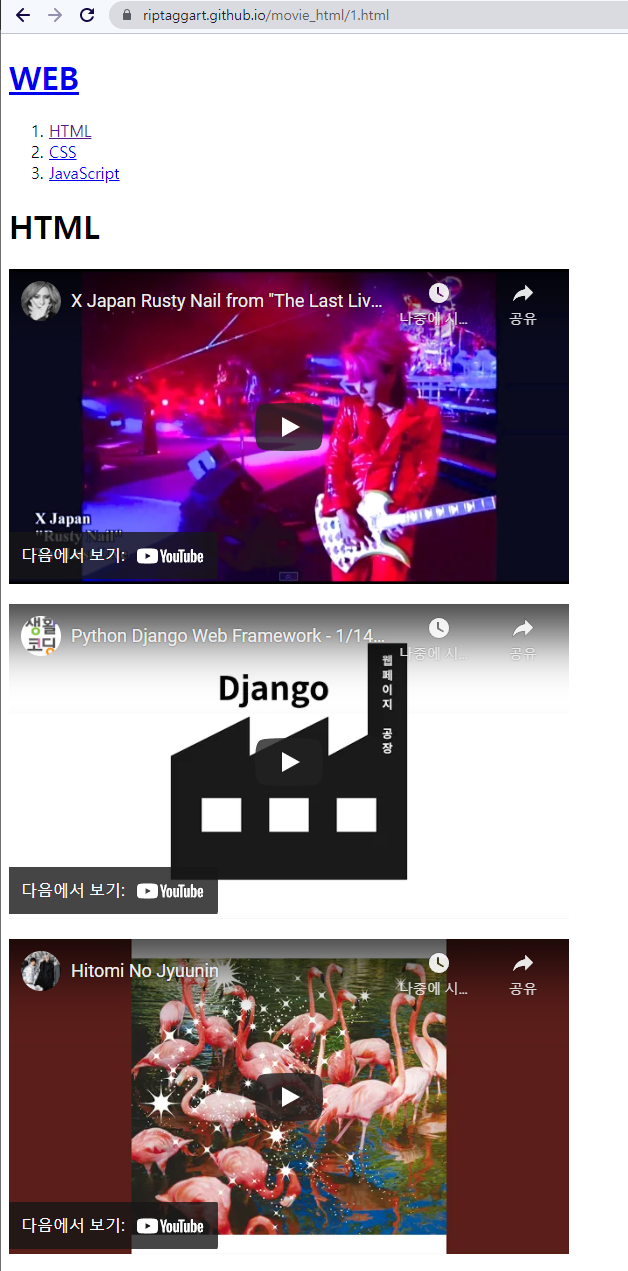
(구현 화면)
https://riptaggart.github.io/movie_html/1.html
WEB1 - html
HTML CSS JavaScript HTML Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications. Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HT
riptaggart.github.io
(소스 코드)
https://github.com/riptaggart/movie_html
/
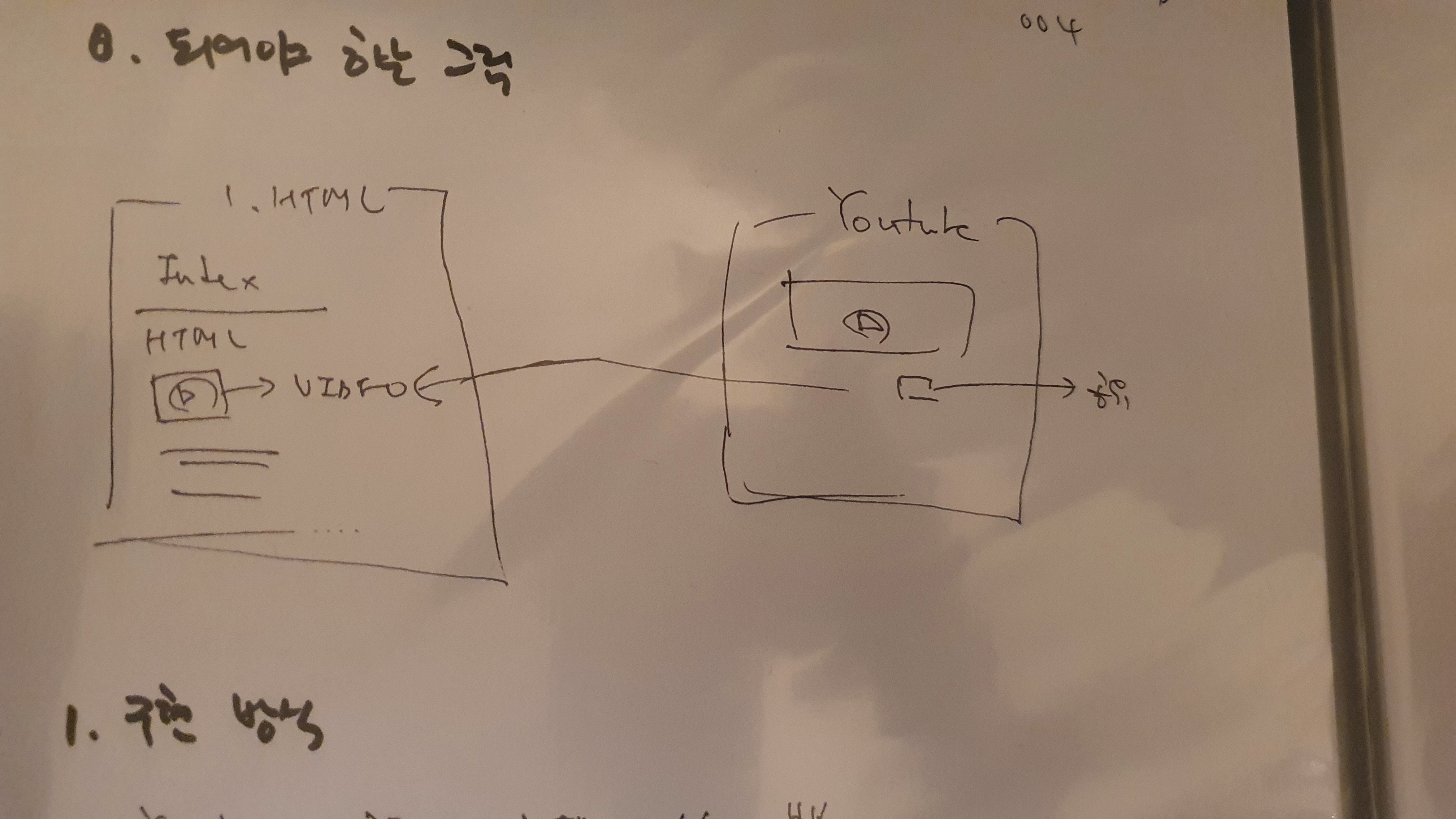
0.
되어야 하는 그림

1.
구현 방식
- youtube 공유 버튼 클릭하여 소스 복붙
2.
워크플로
- youtube 공유 버튼 클릭하여 소스 복붙
- 정상 작동 확인

3.
구현시 드러난 문제점
- 동영상 파일이 들어간 1.html만 업로드 및 배포했을 때, 화면에는 repository 제목만 나오고 컨텐츠가 사라짐
4.
표면 해결
- 전체 파일을 같이 업로드하니 영상 정상 재생을 포함한 컨텐츠 확인 가능
5.
문제 발생의 구조적(근본) 원인
- 나중에 사유하기
- 보류 이유 : 시간의 효율성
6.
추가 학습


파일로 오픈했을 때는 저작권 lock이 걸리는데, server로 오픈시에는 lock이 안걸림
'Hard deck > semi-project' 카테고리의 다른 글
| 프로젝트 007 : google analytics 사용하여 방문자 분석기 추가 (0) | 2022.01.24 |
|---|---|
| 프로젝트 006 : tawk 플러그인 사용하여 채팅 기능 추가 (0) | 2022.01.24 |
| 프로젝트 005 : DISQUS 플러그인 사용하여 댓글기능 추가 (0) | 2022.01.23 |
| 프로젝트 002 : GITHUB 웹호스팅으로 HTML 배포 (0) | 2022.01.23 |
| 프로젝트 001 : HTML 웹페이지 만들기 (0) | 2022.01.22 |