0.
node.js 셋팅 (cmd 환경)
- 'node -v' > 버전 출력되면서 준비
- 'node' > 실행
- console.log(1+1); > 결과값 출력됨
- .exit / ctrl+c 두번 > 나가기
1.
cmd 다루기
- cd '폴더 주소' > 디렉토리 위치 변경
- 해당 위치에서 'dir' > 폴더 내부 보여줌
- 해당 위치에서 '파일이름' > 실행
2.
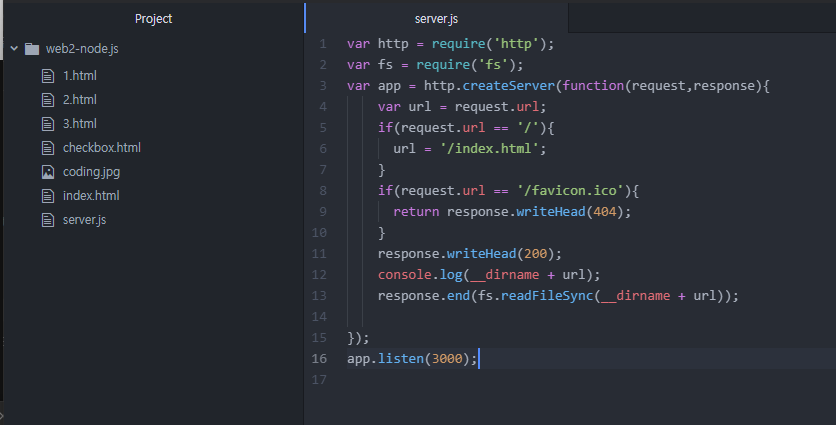
node.js 웹서버로 활용하기
- 서버 오픈 : cmd > 출력물 있는 dir로 이동 > node server.js(node가 서버파일을 실행하게 한다)
- 출력 > localhost:3000

3.
접속 기록 확인하기
- reponse 파트에 console.log(__dirname + url); 삽입
- 접속시마다 cmd에 기록이 뜬다

4.
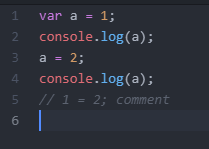
variable

- 초기 사용시 var 붙여주고, 그 뒤에는 붙이지 않음
- // > 코멘트(프로그램에서 읽히지 않는다)
5.
variable 활용으로 가독성 높이기
- var 셋팅 후
- 출력에 var 넣기

6.
variable 활용으로 유지보수 편하게 하기
- 변하게 되는 var를 하나 더 설정하기

7.
template literal
- 코드에서 줄바꿈하게되면 에러가 남 > 역슬래시 넣기(\)
- \n\ > 줄바꿈 출력 / 한줄에서는 \n\n
- `(backtick)을 사용하면 줄바꿈 별도 사용없이 enter로 그대로 출력
- 문자는 ' + variable + ' 사용없이 $(variable) 로 간편히 출력
8.
URL

- protocol = 통신 규약
- host(domain) = 메인 주소
- port = 컴퓨터 내 다양한 서버 중 어떤 서버에 접속하는지
- path = 디렉토리
- query string = page
9.
주소창에 입력된 query string이 서버내에서 어디로 가는지 확인
- console.log(url); 삽입
- cmd에서 발산되는 것 확인


10.
url 입력 받아서 화면에 내보이기
var url = request('url');
var queryData = url.parse(_url, true).query;
console.log(queryData.id);
respnse.end(queryData.id);


11.

파일들을 읽어주는 역할
12.
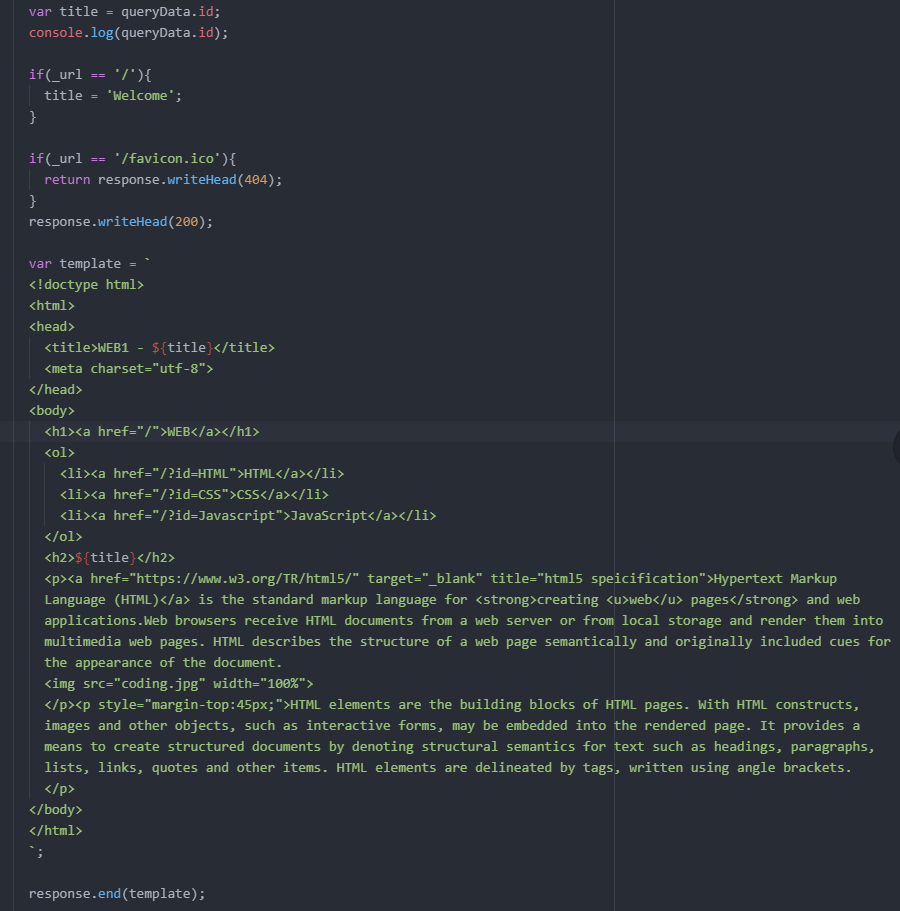
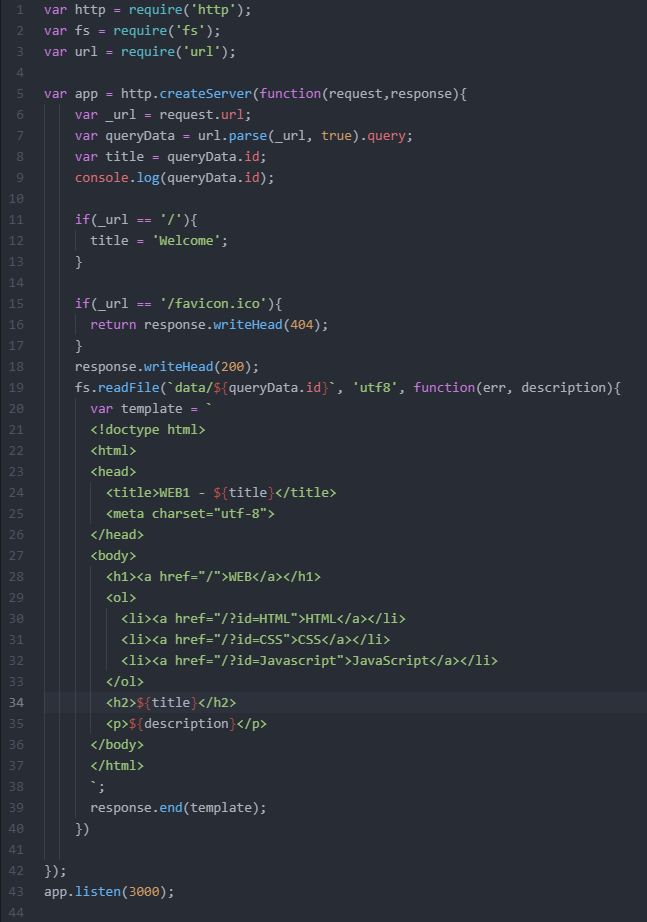
url 받아서 본문 제목에 띄우기

- 기존에는 클릭 시에 문서를 그대로 띄워주는 것
- url을 받으면, 제목에 반영되도록 하는 것(동적)
13.
모듈
- 기본적으로 제공하는 기능
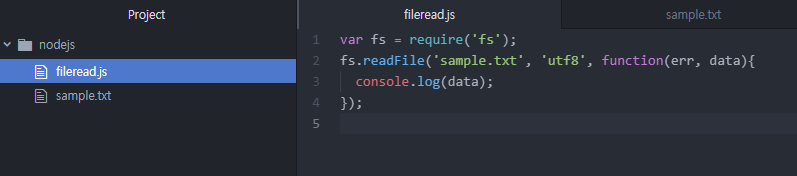
14.
node js에서 파일 읽기


- utf8 = 한글로 출력 설정
15.
url 받아서 본문도 같이 띄우기

data 안에 본문파일 생성할것
16.
노드에서의 불리언 양식

17
노드에서의 컴패리즌 양식

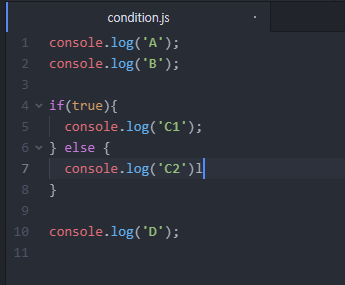
18.
조건문 사용

if에 false 삽입도 가능
19.
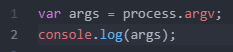
노드에서의 array 형식


- cmd에서 실행 뒤에 문자를 넣으면, 배열 맨 뒤에 추가됨
- 0번째 > 노드 dir
- 1번째 > 실행되는 파일의 dir
20.
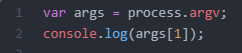
arrangements에서 특정값 출력하기

21.
arrangement 사용으로 조건문 분기 만들기(실용x 버전)


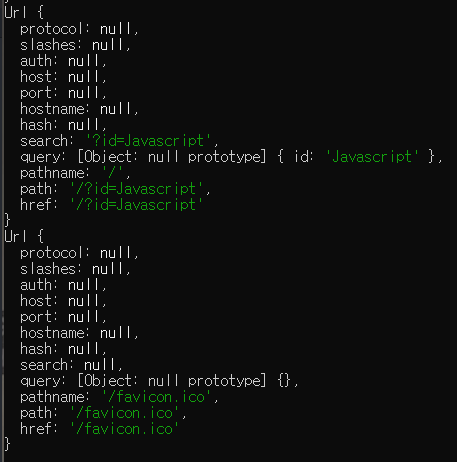
22. 접속한 url 정보 추출 발산하기


url 중 특정한 것만 끌어낼 수도 있음


23.
404 not found 띄우기
- 구조 : 조건문 분기
- 요소 : 입력된 url 중 pathname을 사용

- 정상실행은 200
- 비정상은 404
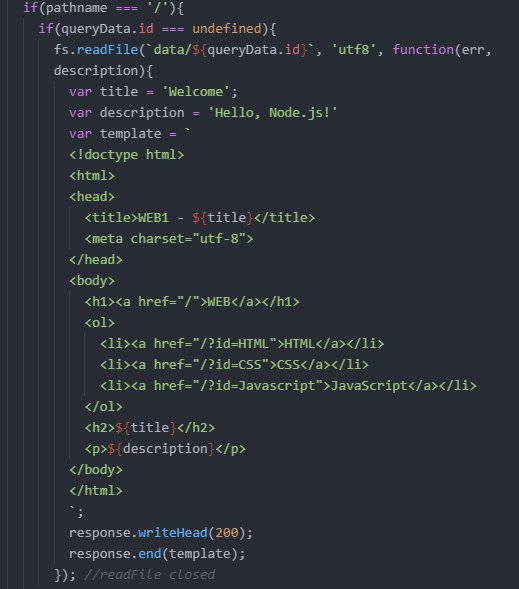
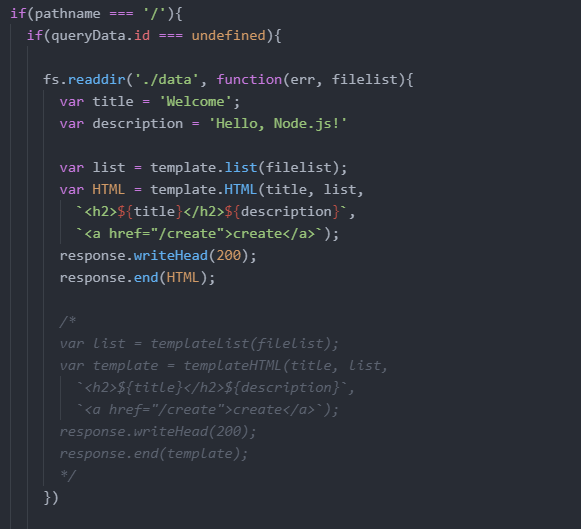
24.
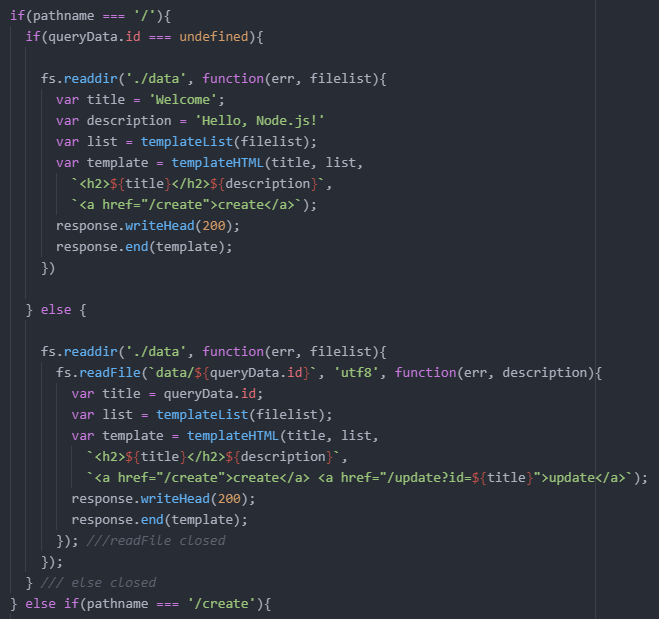
if(pathtime === '/') 분기로 404 구현 후, 메인 페이지와 서브 페이지 구분하기
구조 > queryData.id === undefined



25.
loop statement

26
array data type

- 스트링 말고 불리언도 숫자도 항목으로 포함 가능
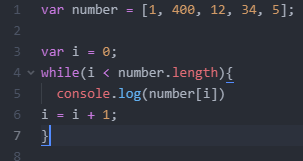
27.
array에서 항목 꺼내기
구조 = while 반복문을 사용하여


28.
array 항목 더하기
구조 = 반복문으로 레이블 + 반복더하기

- var = var + 1 > 컨베이어링
- var = 0 > 플레이트
29.
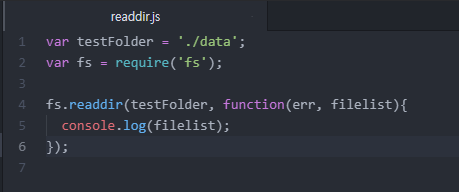
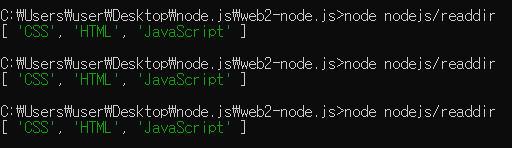
파일목록 불러오기
구조 > readdir 모듈 사용


- ./ > 지금 있는 위치
30.
파일목록 불러와서 list에 삽입으로 대체
- 구조 > while 컨베이어링

31.
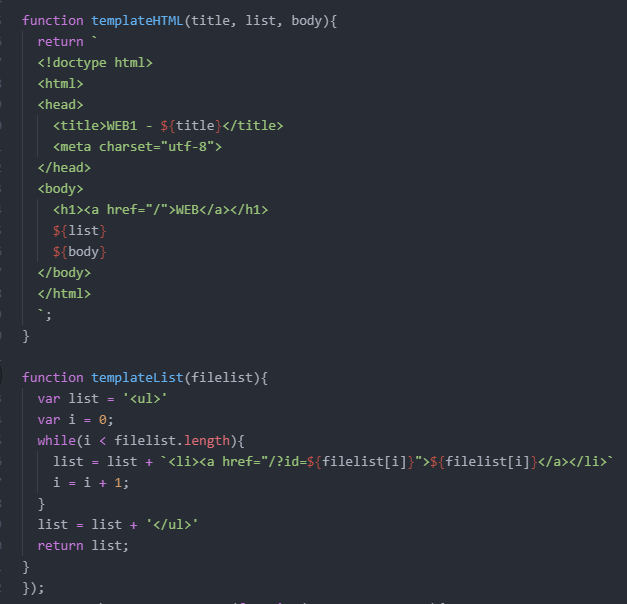
파일목록 불러와서 list에 링크까지 삽입

디렉토리를 직접 불러오는 구조는, 파일을 하나 추가해도 코드 수정 없이 자동으로 실행됨
32.
펑션

- 의문 : 위에서 아래로 리딩되는게 아닌듯? 밑에서 정의했는데도 작동하는거 보니?
33.
function 만들어내기

최하단 예제처럼 값 하나만 불러올 수도 있음
34.
자동으로 화면에 발산되지않는것과 자동으로 발산되는 것


- Math.round는 program 내 계산만 되고, 자동발산x
- function은 계산과 자동적 발산
35.
return과 console.log()의 차이
- return은 함수를 그자리에서 종료, 출력값을 화면에 발산하지 않음
- console.log는 출력값을 화면에 발산하되, 값은 남아있지 않음


36.
function으로 템플릿 삽입


37.

동기 = 하나 끝나고 다른 하나
비동기 = 하나와 다른 하나 같이
38.
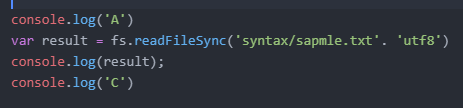
동기함수와 비동기함수의 형식


39.
동기함수와 비동기함수의 결과값 차이
--
40.
package manager > pm2
- 실행 : pm2 start 'app.js' /// 껐다 안켜도 변경사항 자동 반영
- 종료 : pm2 stop 'app.js'
- pm2 monit /// 작업 관리자
- Q = OUT
41.
HTML FORM으로 정보 전송받기

method="post" 를 달지 않으면 querystring이 그대로 드러남 > 해킹 위험
서버에서 받아올떄는 'get' / 아무표시 없는것도 'get'
42.
정보 송출

43.
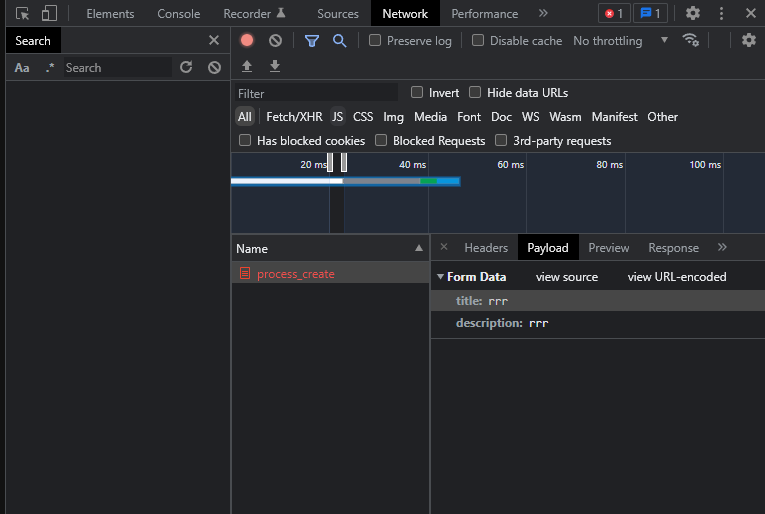
잘 전송되었는지 chrome 검사에서 확인

44.
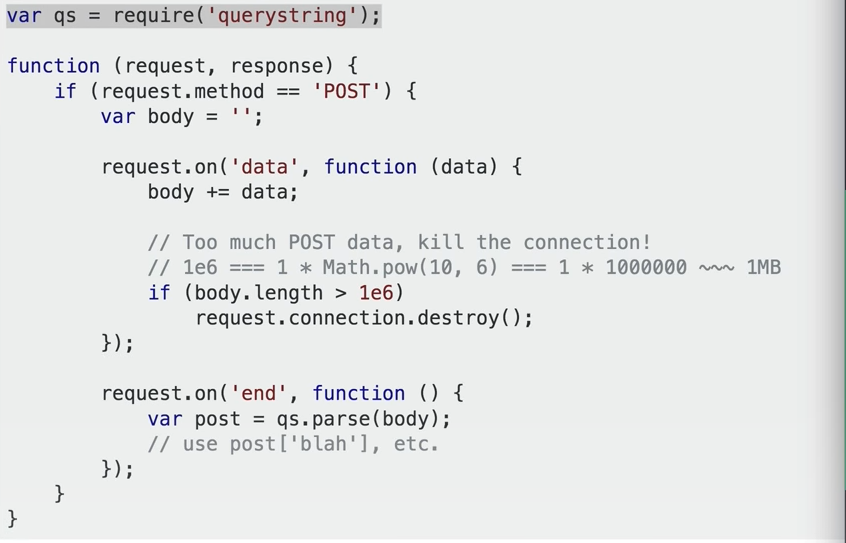
post 방식으로 전송된 data 받기

- 데이터를 쪼개서 받는 형식

- 데이터를 다 받았으면 end
45.
post 방식으로 전송된 data를 dir안에 저장하기

46.
저장과 동시에 새로 생성된 page로 redirection하기

47.
수정하기

- function에 control 인자를 추가한다 // control = create + update

- 메인 페이지에는 create만 남겨두고
- 상세 페이지에만 update를 둔다

업데이트 버튼을 클릭시, 해당 폼과 함께, 기존 내용이 나오도록 한다
- title area : input type에서는 value로 ${title} 값을 받아오고
- description area : textarea에서는 중간에 ${description} 값을 받아오는 것 주의
48.
수정된 내용 변경 저장
✔사용도구 :
- fs.rename(`oldname`, `newname`, function(err){})
- fs.writeFile('newname', description, 'utf8', function(err){
response.writhHead(302, {Location: `/?id=${title}`});
response.end();}
✔구조
- writeFile이 reaname의 콜백이 되도록
- 수정 UI에는 보이지 않게 id hidden으로 기존 title 생성 > rename 인자로 사용하도록 한다

49.
삭제 버튼 구현
✔ 도구 >
✔ 구조 > qs방식으로 하면 위험할 수 있으니, post 방식으로 변경

- form action값에 / 추가할것
50.
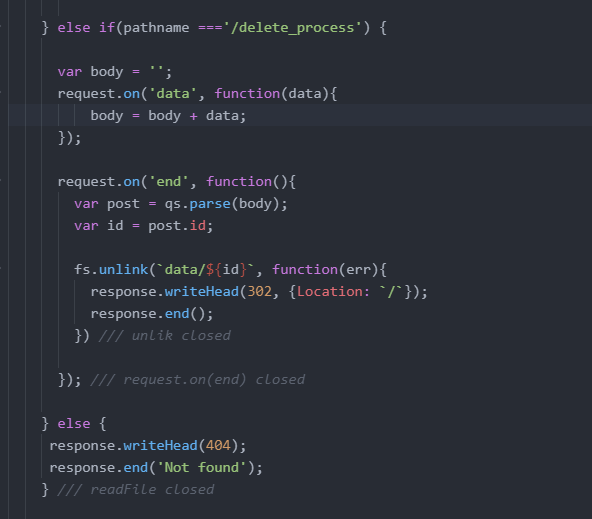
삭제 버튼으로 들어온 요청 처리
✔도구 : fs.unlink
✔구조 : 삭제 + 루트로 REDIRECTION

51
OBJECT와 ARRAY
- 둘 다 정보를 저장하는 방식
- ARRAY는 순서로, 숫자로 라벨링함
- OBJECT는 순서X. 별도 라벨링

- designer : key(라벨) // k8805(value)로 호출은 안됨(undefined)
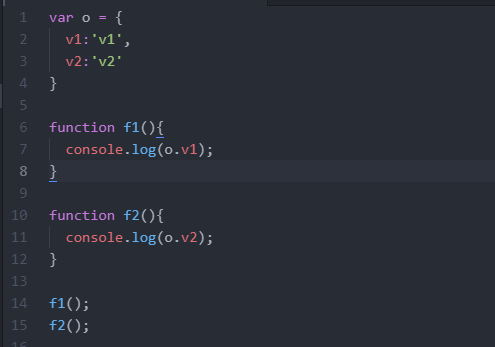
52.
OBJECT 꺼내기

- var name을 roles 내부의 요소로 정의 // name은 key값 꺼내짐
- roles[name]은 value값 꺼내짐
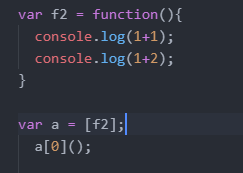
53.
함수를 객체로 받기



*if나 while 등은 객체로 담기지 못함(err)

- 실용성이 없어서 배열로 잘 담지는 않음

53.
OBJECT 내에서의 함수



- 데이터와 처리하려는 함수를 묶어서 편하게 다룰 수 있음
54
OBJECT 내 함수 삽입으로 템플릿 기능 정돈하기


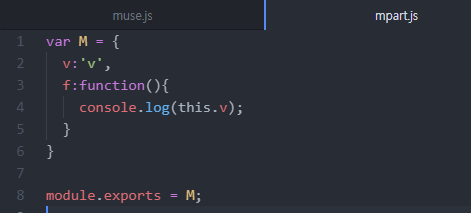
55.
MODULE



56.
MODULE을 사용한 refactorying
- 사용하고자 하는 part를 새로운 module로 만든다



57.
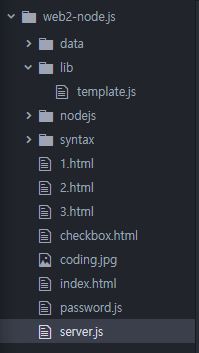
보안 관련 1 - 해킹 가능성
queryData.id 로 데이터를 불러 들이는데,

주소창에 ../을 치면, 부모 디렉토리로 연결,
CSS, HTML 등 보라고 버튼을 만들지 않은 '../password.js' 와 같은 파일이 노출될 수 있다

.을 더 많이 찍으면, 더 상위 dir로 연결, 컴퓨터 뒤지기 가능
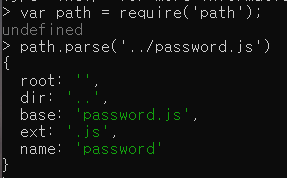
58.
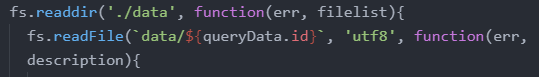
보안 관련2 - 입력 경로 세탁으로 해킹 방지
- point : "var filteredId = path.parse(queryData.id).base;"
- 구조 : "fs.readFile이 읽어들이는 queryData.id > filterdId 대체"
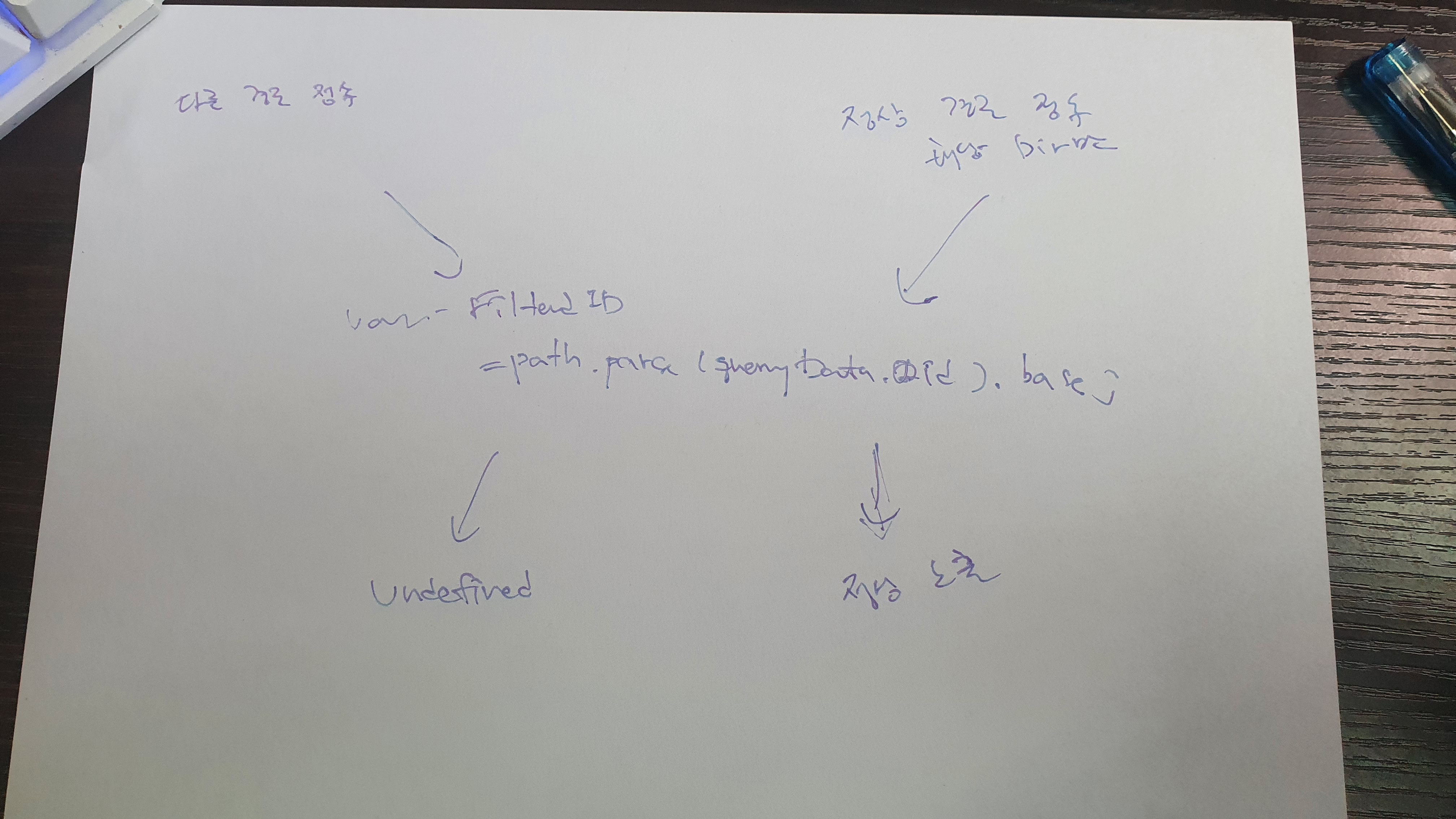
- 통과하는 흐름 : "해당 경로에서 접속하는 것은 필터되어도 결과값은 같고, 상위 dir에서 접속하면 결과값이 달라져 undefined됨
- 시행하는 공간 :
"queryDatad를 받아오는 곳"
"상세 게시글 / update 페이지 / update_process 페이지 / delete_process 페이지"





59.
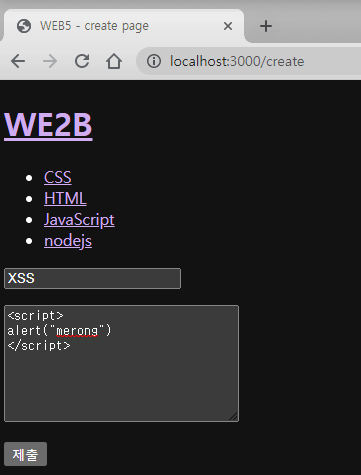
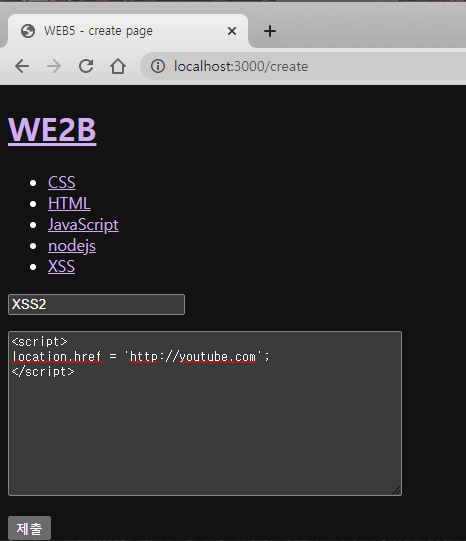
보안관련 3
출력정보에 대한 보안 1
문제가 일어나는 경우
- point : "사이트에 create후 저장되는 code"
- 구조 : "일반 txt가 아닌, script 코드로 서버내에 저장됨"
- 흐름 : "팝업 페이지 or redirection 등등"


60.
보안 관련 4
해결 구조 : 저장되는 script code > 일반 txt 대체


61.
보안 관련5 : NPM을 통한 앱 빌드와 > SANITIZER의 설치

- cmd > npm init : "우리의 app을 npm으로 빌드, 관리하는 절차 시작"
- 나오는 라벨링 정보들을 enter 혹은 원하는 point 입력
- 절차가 완료되면 package.json이 생성

- 그 후 "npm install -S sanitize-html" 입력
(*npm install -g는 전반적으로 사용가능한 SYSTEM 설치 / -S는 특정 part의 사용)

- 정상 설치되면 node_modules package 생성
- dependencies : 내 앱이 sanitize-html에 의존함
- 또한 sanitize-html은 해당 모듈 폴더 내 모듈에 의존함
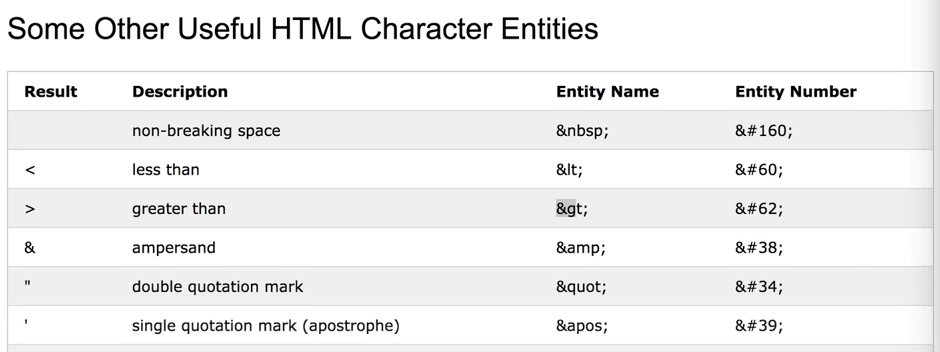
62.
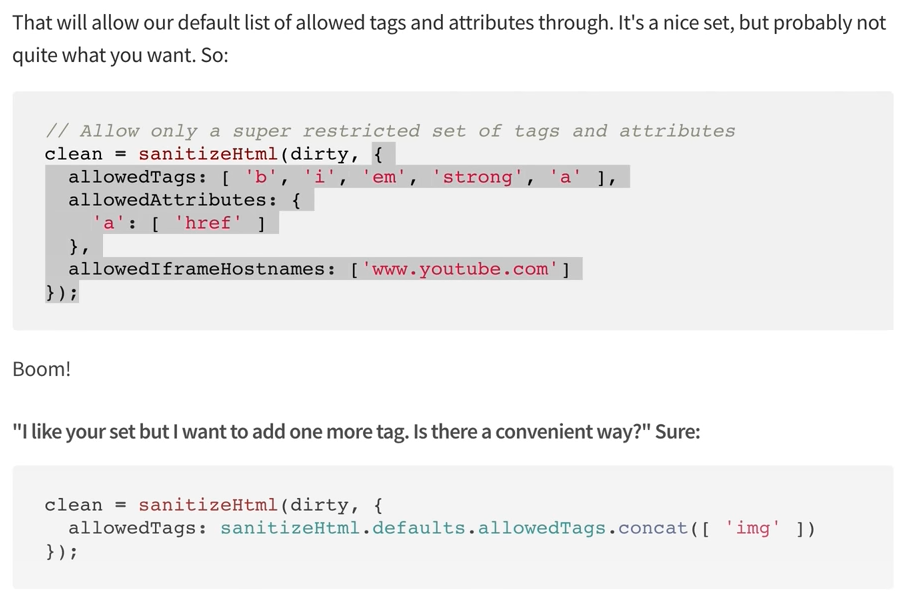
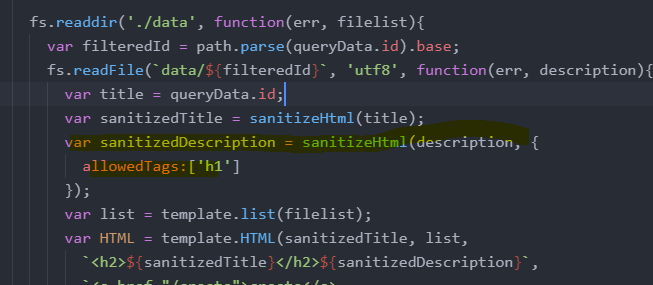
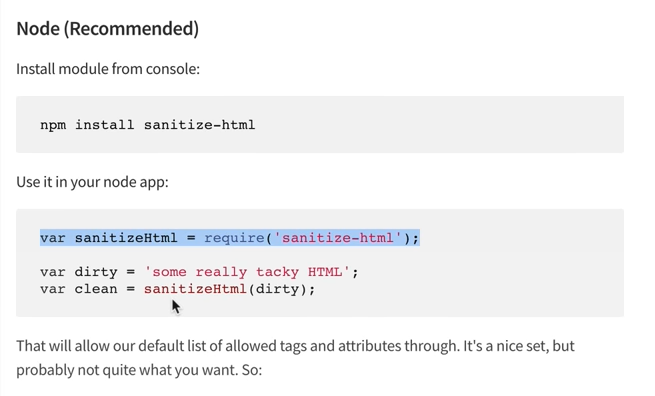
보안 관련 7 - SANITINZE-HTML의 사용
공간 : 읽혀지는 data 페이지 부분에서 사용



이렇게 바꿔준다

스크립트 내 리다이렉션 코드가 삭제된 것 확인
(더 나은 버전 - 필터 조절하기)