0.
HTML 폰트 컬러
<font color="red"> </font>
1.
인식하지 않음
<!--
~
-->
2.
CSS로 인식할것
<style>
~
</style>
3.
a 태그의 CSS 폰트 컬러
a {
color:red;
}
4.
a 태그의 CSS 속성 없음
a {
text-decoration:none:
}
5.
전체 태그 아닌, 한줄만 따로 CSS 처리
<a href="2.html" style="color:red; text-decoration:underline">~</a>text-decortion:underline
한줄에 있어도 동작함
6.

7.
글자크기 조절과 정렬
h1 {
font-size:45px;
text-align: center;
}
8.
html 상태 클래스 할당 + CSS 컬러
(바디부분)
<a href="1.html" class="saw">~</a>
(헤드부분)
.saw {
color:gray;
}
> 클래스 선택자는 앞에 점 붙일것
> 클래스는 띄워쓰기로 여러개 할당 가능(class="saw active")
9.
동일 셀렉터
10
HTML 아이디 할당 + CSS 컬러
<a href="2.html" class="saw" id="active">~</a>
#active {
color:red;
}
> id값은 중복지정 x
11.
셀렉터들의 순서
id > class > tag
일반적인 작업 과정 : 포괄적인것 먼저 지정 후, 특정 id 예외지정
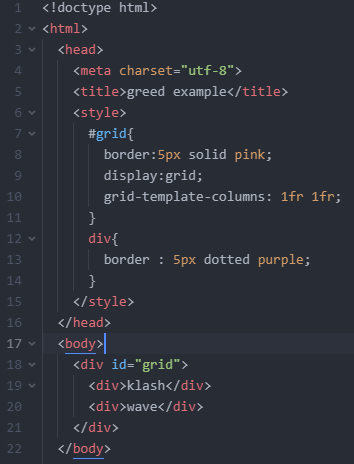
12.
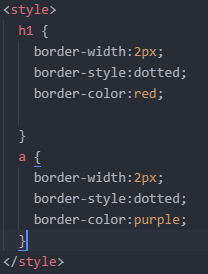
BOX MODEL
border-width:5px;
border-color:red;
border-style:solid;(dotted)
display:inline; > 자기 공간만큼 사용(<->화면 전체 : block;(줄바꿈x) / 숨기기 : none;)
13.
중복 줄이기


14.
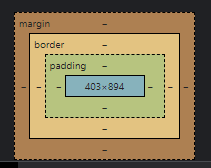
컨텐트와 보더 사이
> 마우스 우클릭 검사


15.
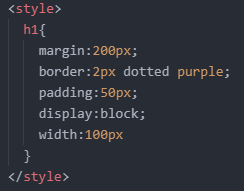
h1 태그는 기본적으로 block level element가 생략되어있다
> 바꾸려 한다면 width값을 줄 수 있음
16.
border를 일부만 사용
border-top / bottom / right / left
17.
요소들 사이의 조정
- margine:0; 으로 없애고
- padding을 준다
18.
의미는 없지만, 별 다른 사용을 위해
<div></div> > block level
<span></span> > inline level
19.
요소를 묶기 > 그리드 칼럼 > 비율 조절

비율 : 1fr 1fr;
값 설정 : 150px 1fr;(화면 전체)
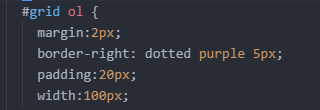
20.
id값 할당의 용도

묶어서 한번에 진행
구분지어 진행
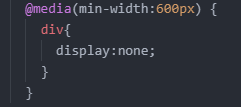
21.
600px 이상일 때, 안보이게 하기(미디어 쿼리를 사용한 반응형)

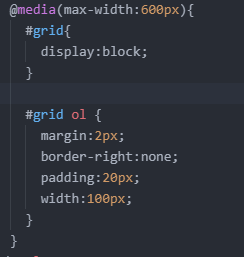
22.
600px 이하일 때, 가독성을 위해 그리드 칼럼 해제하기

23.
style.css 라는 시트를 따로 만들어둔 뒤,
모든 페이지에 자동 적용 가능