https://www.youtube.com/watch?v=Gt2iGEEKXww&list=PLuHgQVnccGMBB348PWRN0fREzYcYgFybf&index=17
0. 원하는 그림
- 다크모드 on/off를 만들고 싶다
1. 그림이 현실에서 어떻게 나타나는지
- 백그라운드 컬러 = 블랙
- 글자 컬러 = 화이트
2. 플로우 / 공간 잡기 / 더듬기
- 일반 모드 > 버튼 클릭 > 다크모드
- 다크 모드 > 버튼 클릭 > 일반모드
mvf : input id
3. 포인트
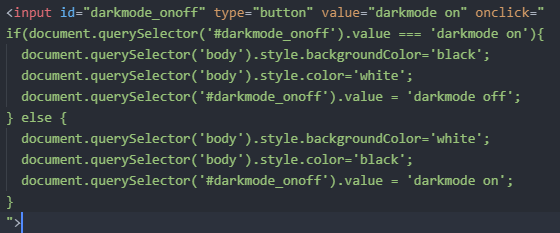
4. 구현되어져야 하는 기능
- input type = "button" value = "darkmode on" onclick=""
- document,querySelctor('body').style.
5. 파워 서플라이
if문을 통해서
point는 body
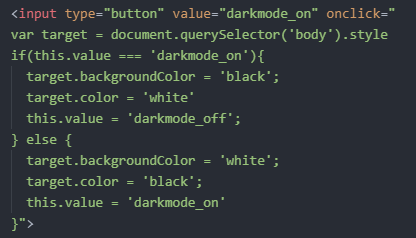
6. 코드리뷰


- var 지정으로 중복 제거
- 인라인에서는 자신을 지칭하는 this로 id를 굳이 할당하지 않아도 됨
(반복문을 통한 CSS)
v